How to test a website before you launch: a 28 point checklist Author Christopher Ratcliff. Available from <https://www.clickz.com/how-to-test-a-website-before-you-launch-a-28-point-checklist/106011/> [Sept 20, 2016]
Three years ago, Mark Knowles wrote a thoroughchecklist for testing a website prior to its live launch. It was a very helpful guide, so we thought we’d update it for the current digital landscape.
Here we present a guide on how to test a website, full of updated information and tips to make sure everything looks and works exactly as it should on launch day. Everyone has a role here, and that’s how the tasks have been divided – for Editors, Designers, Developers, SEOs and Network Administrators.
Please note: many of the tips below are from Mark Knowles, but have been updated to reflect any changes.
For the Editor and Writers…
1. Spelling, grammar, punctuation
Check for proper spelling, typos, and grammar site-wide. Not just in article text and headlines, but also throughout the navigation, calls-to-action, buttons, forms etc.
2. Forms
Fill out the forms on the site and go through the following questions:
- Can the flow be improved?
- Do you get stuck?
- Are the instructions accurate?
- Does the completed form get sent to the right people or person?
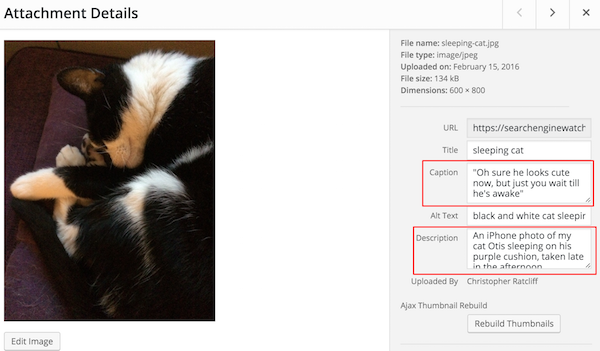
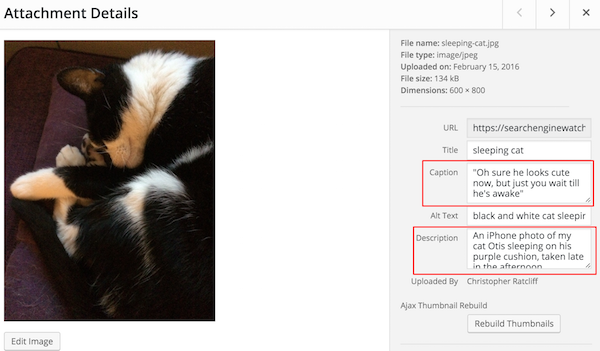
3. Check images
Make sure your images are all optimised for the web. Ensuring they’re not too large – and site-speed draining. As well as being properly labelled with titles and alt-text.

4. Context
When giving a critical eye to the pages within the site, ask:
- Why would I visit this page?
- Is the content ready for visitor?
- Does the page address the audience?
For the Web Designer
5. Site speed
Check the size of your page sizes and their load time. You can use Google’s own site speed testto do this. Site speed is a ranking factor, so follow any improvements Google recommends as closely as you can.
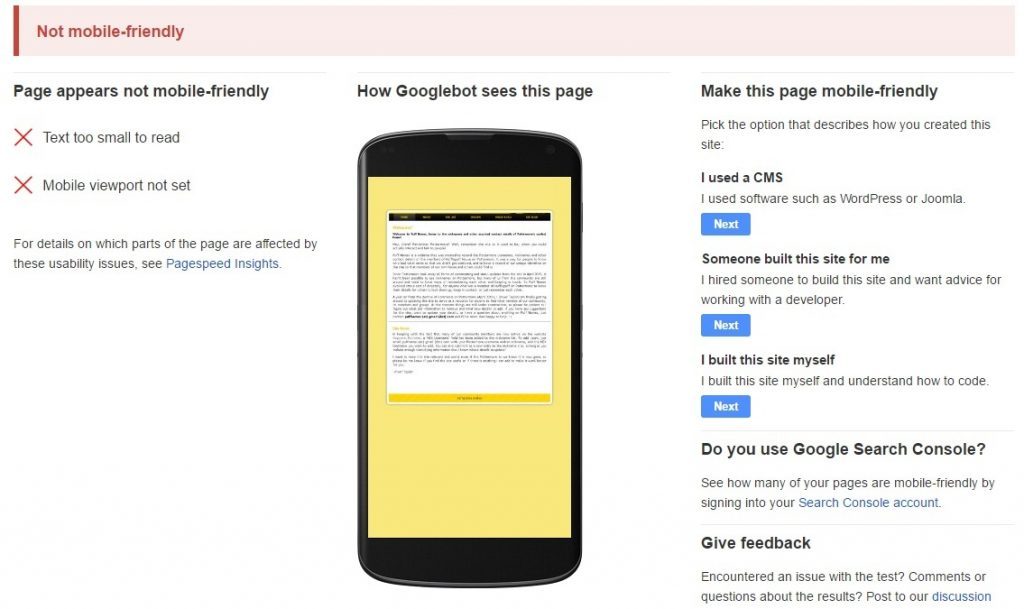
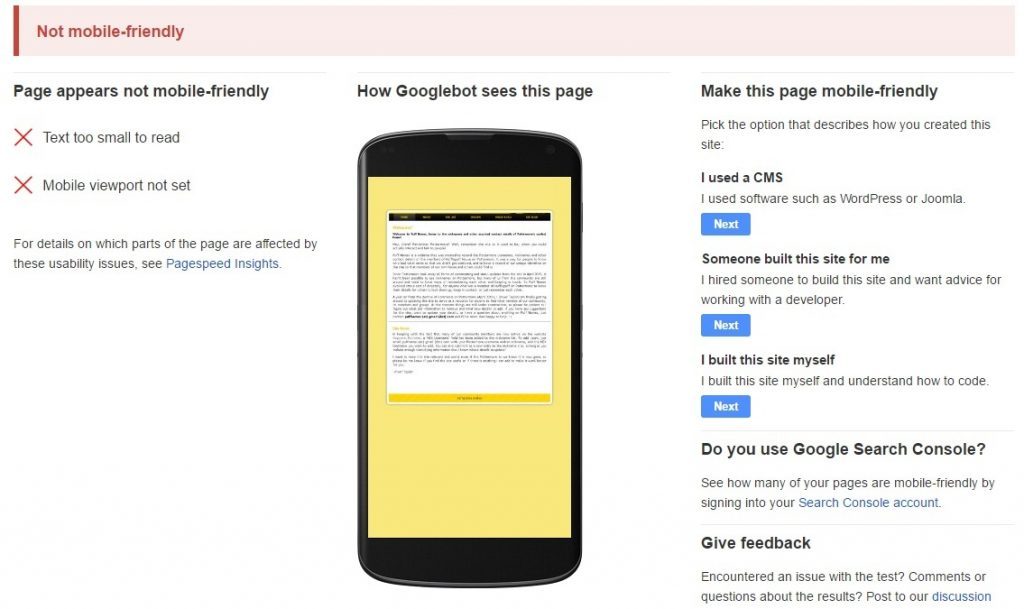
6. Mobile friendliness
Is your website mobile-friendly. Frankly it’s very difficult not to building a multi-device compatible website in 2016, but just in case, here’s a handy checklist to ensure your website’s mobile-friendliness.

7. Compatibility
Check to make sure your website’s pages render well in common browsers. Browser share is a moving target so to help prioritize efforts, here’s a site that continually examines it.
8. Fonts
Sometimes font codes get dropped into a page inadvertently and make a letter or a word look funny. Check to see that the formatting is consistent, and look for odd blips in the copy.
9. Navigation
Test the navigation to breaking point. Make sure every single possible journey through your website leads to wherever its meant to without any broken links or wrong pages.
Makes sure your on-site search works, and it delivers accurate results, and if there are any zero-results that you’re providing navigation to other relevant pages.
For the Web Developer
10. Live URLs
Often, sites are built at a URL (uniform resource locator) that isn’t the website’s final destination. When a site goes live, the URLs are transferred from a staging area to production. All the URLs change at this time, and they need to be tested.
On small sites without any tools, you can navigate to each page to make sure they all work. On a site with fewer than 500 URLs, you can use Screaming Frog SEO Spider Tool for free to find bad URLs. For larger sites, there is a modest annual fee.
11. Sign up to Google Search Console
Google Search Console (previously Webmaster Tools) is an invaluable tool for all webmasters. This is where Google will communicate with you should anything go wrong (crawling errors, manual penalties, increase in 404 pages, malware detected, etc.)
Search Console is also where you can monitor your site’s performance, identify issues, submit content for crawling, remove content you don’t want indexed, view the search queries that brought visitors to your site, monitor backlinks.
You should also sign up to Bing Webmaster Tools.
12. Minify
This is a technique that combines and compresses website code into smaller chunks to speed up your site. You can read more about it at Google. Then, look at the website pre-launch to see if the site is using minify where it can.
13. 404 pages
When a 404 (“page not found”) error occurs, make sure you have a custom page to help your visitor find something else of use, even if it wasn’t what they were looking for. Do you have an HTML sitemap there? Does the 404 page include a site search?
14. Favicon
Favicons are those little iconic images that show up in the address bar and tabs of your browser. How does it help? It’s a small branding opportunity that lends credibility to your site. It’s nice to have one when you launch.
For the SEO team
15. 301 Redirects
Sometimes content is repurposed or gets moved to fit the new navigation structure of a site. If you have an existing site and you are changing the URL structure with your new site, you’ll want to make sure you’ve mapped the old URLs to the new ones.
The Screaming Frog spider mentioned earlier can be run on both the old site and the new. An Excel spreadsheet is a great way to document this effort. Column A has the old URL, and you place the new URL in Column B. Each row represents a redirect from old to new. On launch day, it’s time to execute.
16. Title Tags/Meta Data
This may sound like old news to some, but this easy-to-fix mistake happens every day. Make sure every page has a title tag, and make sure they are unique.
Also make sure each has a meta description. Although these snippets used in search aren’t necessarily a ranking signal, they will help a searcher decide whether to click-through or not.
17. XML Sitemaps/HTML Sitemap
Make sure your new website has an accurate site map in both XML and HTML format. You canupload your sitemap to Search Console, however most CMSs such as WordPress will automatically build a sitemap for you.
18. Analytics
Make sure Google Analytics or the analytics package you’re using, is set up and ready to go from day one so you can measure and analyse traffic to your site.
19. Structured markup
If you’re using Schema markup or any other structured data, is it rendering correctly in SERPs? You can check any errors and how to fix them in the structured markup section of Search Console.
20. Accelerated Mobile Pages
If you’re using Google’s AMP project to provide mobile searchers with faster loading web pages, you need to make sure these are rendering properly. Here’s a guide to implementing Google AMP on your website.
21. Social media integration
Do the social media icons on the site go to the correct pages? Do you have the right buttons and social plugins installed for what you are trying to accomplish and what you want the user to be able to do? (For example, does it ‘share a post’ rather than ‘Like’ your page on Facebook.)
22. SERP Display
Are the search engines displaying your pages correctly in the search engine results pages? Did you write proper meta descriptions, but they aren’t being used? Thoroughly investigate your visibility in Search Console.
23. PPC Setup
Make sure if you’re running any PPC campaigns that they’re set up and ready to go with the site launch. To avoid a lapse in service, if you have a Google PPC rep, you can set and pause all your campaigns to the new URLs prior to launch, and instead of the ads getting disapproved, your rep can approve them manually.
For the Network Administrator
24. Monitoring
A site monitor checks pages regularly to make sure it is available for visitors. Basic monitors check if the page is working.
Important pages within the site should have enhanced monitors that test if a completed form behaves the way it should. Enhanced monitors are more expensive to setup and keep running so the page in question needs to justify the additional expense.
25. Backup System
Have you thought about what happens if the server goes down? Make sure the backup system is configured properly, and the recovery process has been tested so you know it works.
26. Traffic Loads
Think about what might happen to your site if it gets an influx of heavy traffic. There are load test software tools that allow you to simulate heavy loads. If you are expecting big crowds, this is a must.
27. Protected Pages
Does your site have pages that require user credentials to view? If so, do the credentials work? From the opposite angle, also check to see that the pages can’t be viewed without proper credentials. Make several attempts to get to those URLs without proper credentials to make sure the security is working as expected.
28. Secure Certificate
If your site is ecommerce, or you’re using encrypted pages to protect visitor privacy on a form or elsewhere, you’ll want to check your certificate on launch day.
To do this, go to the encrypted section of your site. When the lock appears in the address bar, right click on it and read the message your visitors will read. It should have your name on it and state that it’s valid. If the lock doesn’t appear or the name isn’t right, let your provider know.
Christopher Ratcliff is the editor of Search Engine Watch and a writer at ClickZ. You can follow him on Twitter: @Christophe_Rock
How to test a website before you launch: a 28 point checklist Author Christopher Ratcliff. Available from <https://www.clickz.com/how-to-test-a-website-before-you-launch-a-28-point-checklist/106011/> [Sept 20, 2016]